Mạch điện tử
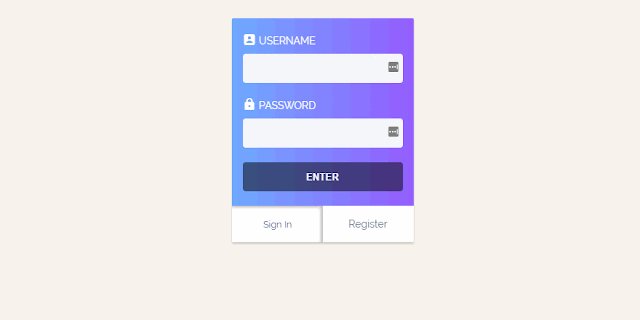
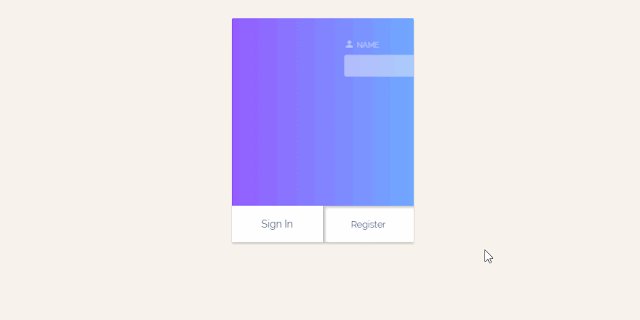
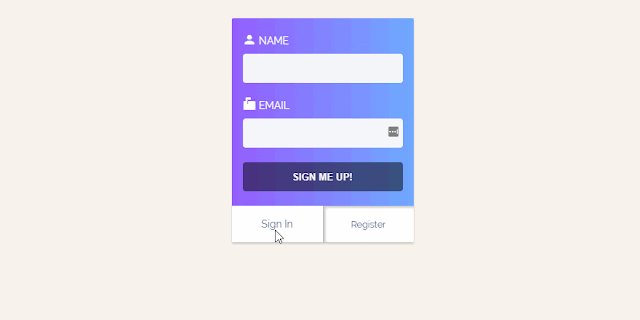
Below is a simple TUT from designer Sean Mann that features an eye-catching transition between the Sign In & Register tabs. After you click on the Register button, the form will appear with a transition effect to display the Name, Email and Sign Me Up button. Similar to the Sign In tab as shown in the image described above. If you can't see the demo on PEN, you can download a copy on GitHub.
Sign In to Register CSS Snippet
XEM THÊM
 Miễn phí vận chuyển
Miễn phí vận chuyển
- - Nội thành Hà Nội: với đơn hàng trên 200.000 đ
- - Toàn quốc: với đơn hàng trên 500.000 đ
- Giao hàng tận nơi và
nhanh chóng bởi Viettel Post. - Thu tiền tại nhà, đảm bảo
an toàn. - Đổi trả hàng trong 3 ngày,
thủ tục đơn giản.




Thank You